Be it a business owner or a typical user; everyone prefers a website that loads faster. However, site loading time is not just a matter of choice. It can have a massive impact on the success of your web presence, too. Do you want to know how? Well, let’s understand it through an example.
Imagine you want to know about Artificial Intelligence (AI) and its applications. What will you do? You will simply open any web browser, say Google, and search for AI. You will observe a website topping the list by being the first link on the first page of the Google search result. There can be some other website too placed on the ninth position on the same page. Also, there is a chance that some other website gets a place on the eighth page of the search result. So, do you ever wonder what makes all this happen?
Well, the answer to this is ‘Core Web Vitals’, and the website’s loading speed is one of these web vitals. They are the responsible factors according to which search engine like Google ranks your website. Your site speed plays one of the most crucial roles in website ranking.
But how will this affect the success of your business web presence?
Well, to understand this, let’s get back to the above example. Imagine you open the website positioned on the fifth from the top. What if it takes time to open up? For how long will you wait to get it opened fully?
Well, the stats say that only 68% of the users are willing to stay on the website that loads within 1-3 seconds. In fact, 47% of the users expect that the websites load within 2 seconds. Once it takes more than 3 seconds, 40% of the users leave the website they are on and look for other options. The more users abandon your webpage, the more becomes its bounce rate leading to a low conversion rate. Ultimately, it can profoundly impact the business profits you can generate through an effective web presence.
It’s too much, right? But that’s the truth, and that’s the reason it becomes essential to have a fast website, not just to appear on the top of search rankings but to retain your bottom-line business gains. This article will suggest how to increase website speed and why your site loads slowly. Moreover, you will learn about the significance of the core web vitals in site rankings and how all these can influence customer conversions.
How does your website speed influence the conversion rate?
Do you know if your website takes more than 3 seconds to load, you will face a drop of almost half of the visitors even before they land on your site? Yes, you heard that right! It means the customers who left your site won’t even know about the content you are working on or the products and services you sell.
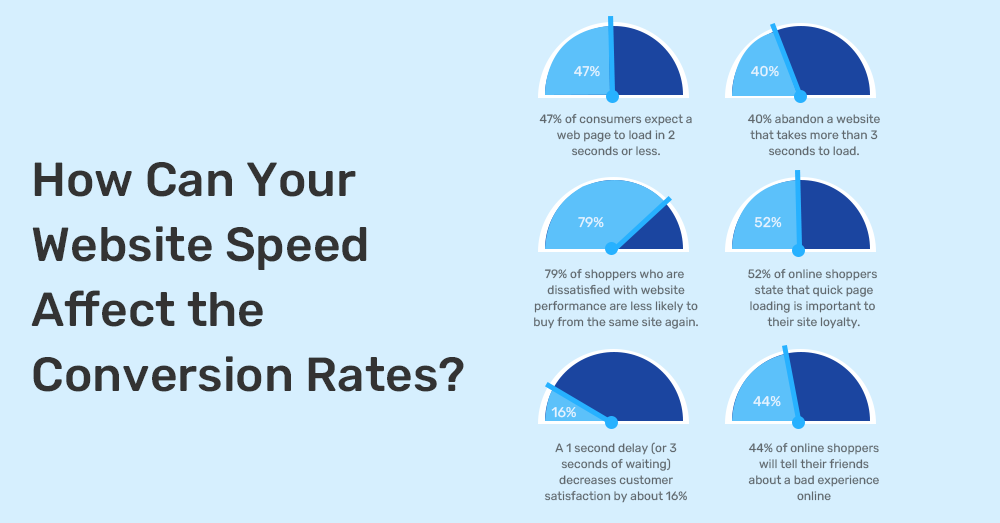
In a survey describing how website performance affects the online shopping behaviour of the users, the following stats turn up:
- Around 79% of the visitors say they will hardly return to a website with subpar performance.
- Approximately 44% of them will convey about the bad site experience to their friends and relatives.
- The survey also discovered that even a one-second delay in website loading time could reduce customer satisfaction by 16%.

Therefore, less traffic will reach your website, and as a result, the conversion rate will drop subsequently.
One of the best examples of how website speed influences the conversion is Walmart’s conversion analysis report (February 2012). As per the company’s analysis, customers who converted accessed the web pages that loaded two times faster than those who didn’t convert. It means that the faster a page, the more likely a visitor will show interest in your products and services.
As per Walmart’s observations:
- The company experienced up to a 2% increase in the conversion rate every time a site speed improves by one second.
- For every 100 milliseconds of improvement, Walmart’s incremental revenue increases by up to 1%.
Now, you can clearly understand how even one second of website loading time can increase or decrease your potential conversion rate.
Does website speed have an impact on visibility too?
It is clear that your site loading time does impact the conversion rate, but can it influence whether your users can find you easily or not? For your best knowledge, it does.
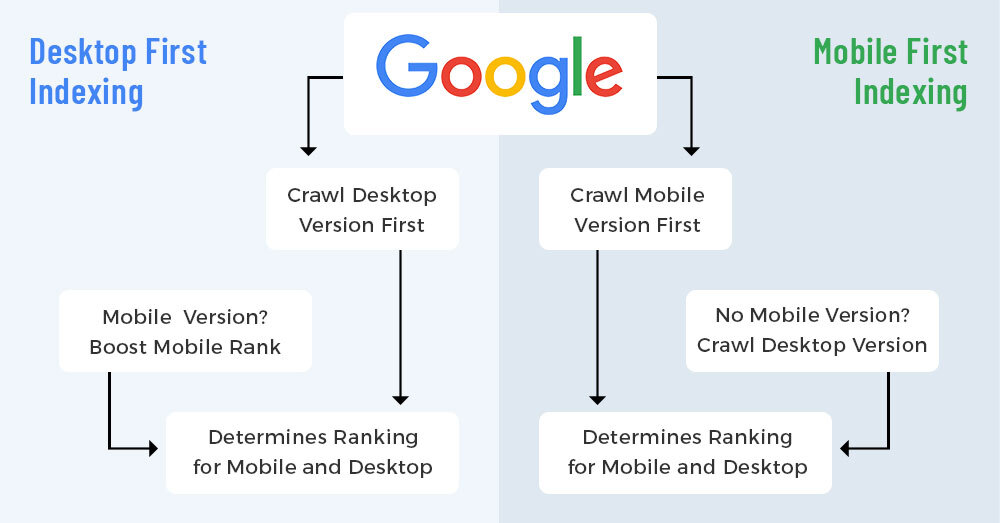
Since December 2017, Google has started ranking all the search results based on the mobile versions of the websites. It is known as Mobile-First Indexing. It means mobile user experience will now play a crucial role in justifying the search rankings – even for the desktop version of the websites. Therefore, if your website does not load timely and provides an unsatisfactory mobile user experience, then Google will not direct its users to your website.

Hence, if you want to improve (or maintain) your search rankings, make sure you present your users with an excellent mobile user experience – be it in terms of loading time or navigation or layout of the site. In the upcoming sections, you will learn how to improve website performance and the reasons for your site’s slow loading time.
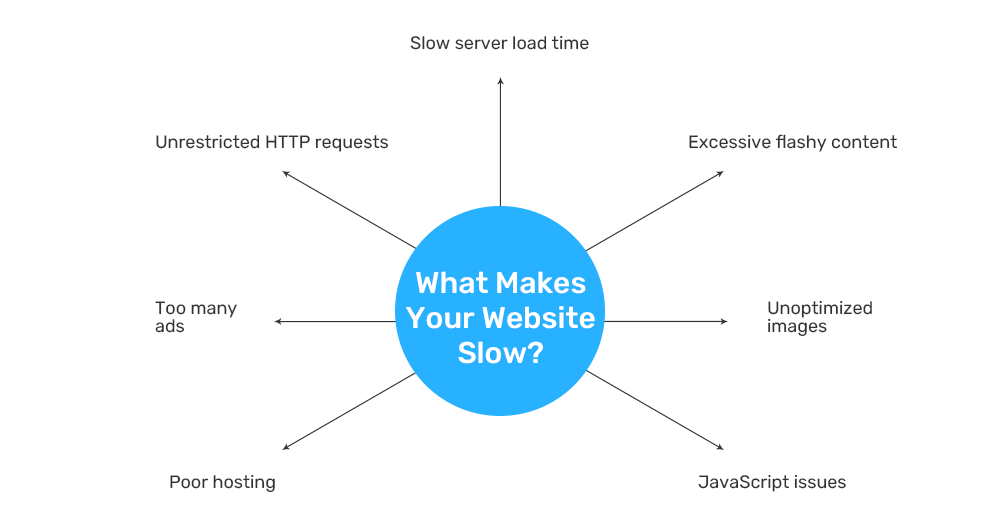
What makes your website slow?
Determining the exact reason behind the slow response time of your site can be difficult. There can be numerous logic behind it. It can happen due to server load time or due to the usage of large resolution images. Following is the list of all the probable reasons responsible for the delay in loading your website:

- Unoptimized images and other graphics
- Too many advertisements running on your website
- Bad hosting and JavaScript issues
- A large number of flashy content
- Immoderate HTTP requests
- Slow server load time
One or more of these reasons impose an extra load on your website. Consequently, the website performance suffers, leading to its slow loading speed.
So, how to increase website speed and performance? To get an idea about this, you first need to go through the concept of core web vitals and their role in making a website highly responsive.
What are Core Web Vitals, and what significant role do they play in the website’s loading time?
Have you ever appeared for an entrance examination? Possibly you have. So, how does the examiner rank the students? How is it decided who topped the exam and secured the first position? How does someone get a rank above or below you? Well, it all depends on the overall performance of the students. The examiner examines all the answer sheets and grades them based on certain aspects. These include answers relevancy, preciseness, way of presentation, etc. The student who shows the best performance in all these areas gets the maximum grades and hence appears as the topper for that particular exam.
Well, the same happens with search page ranking. In this case, Google is the examiner, and your website is the student. Google also checks various factors of a site, such as interactivity, loading speed, content relevancy, etc., proper functioning of those lifts it to the top search rankings. These factors based on which Google ranks your website are known as ‘Web vitals‘.
For a simple definition, Core Web Vitals is the set of metrics or ranking signals Google uses to identify the quality of a website based on which it decides the site’s search ranking.

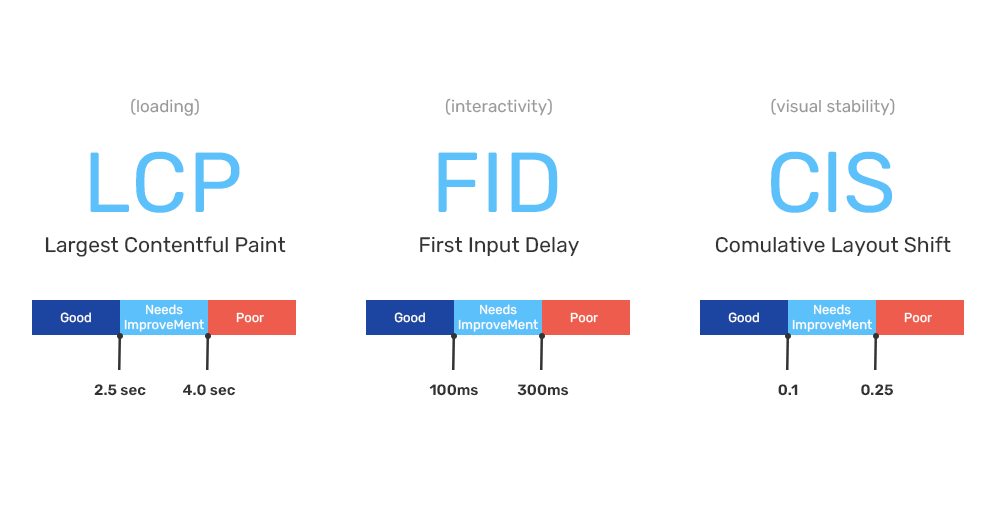
The three primary core web vitals defined by Google (as per the last update) are:
Largest contentful Paint (LCP)
It is the time a website takes to load the page’s main content. An ideal LCP measurement for a website should be 2.5 seconds or faster.
First Input Delay (FID)
The time a website page takes to appear interactive to the user is known as its First Input Delay time. An ideal FID measurement should be less than 100 milliseconds.
Cumulative Layout Shift (CLS)
It is the amount of unpredictable layout shift in the visual content of a web page. An ideal measurement should be less than 0.1 seconds.
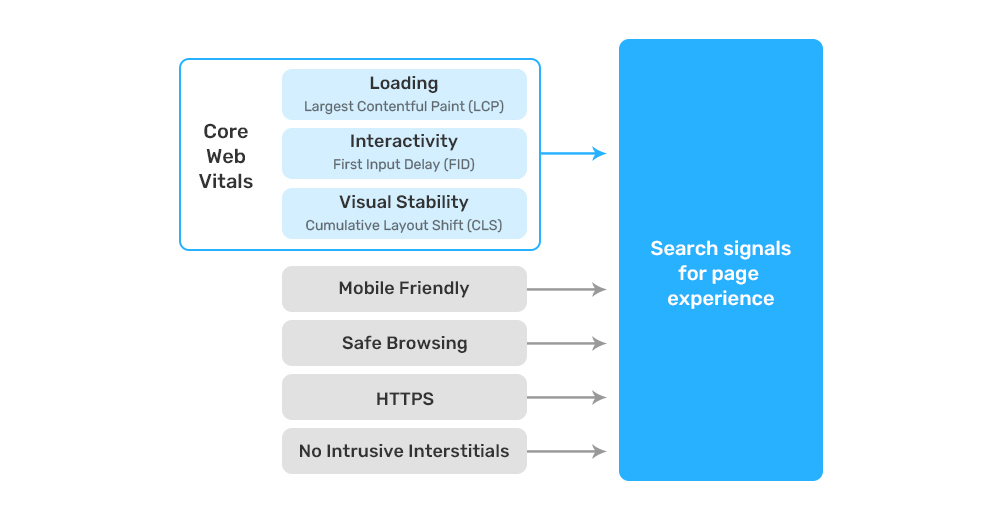
However, these core web vitals are not stable. It means that they can change from year to year when Google feels that users expect some change regarding a good web page experience. Apart from these core web vitals, some other page experience signals help in deciding whether a website is providing a high-quality user experience or not. Some of them are:
- Mobile-friendliness
- Safe and secure browsing
- HTTPS
- Intrusive interstitial guidelines

However, if the website does not load on time, there will be hardly any chance that either Google or the visitors will wait to see the other significant page experience signals. Hence, website loading speed becomes the stepping stone for a site to be liked by the users and the search engines.
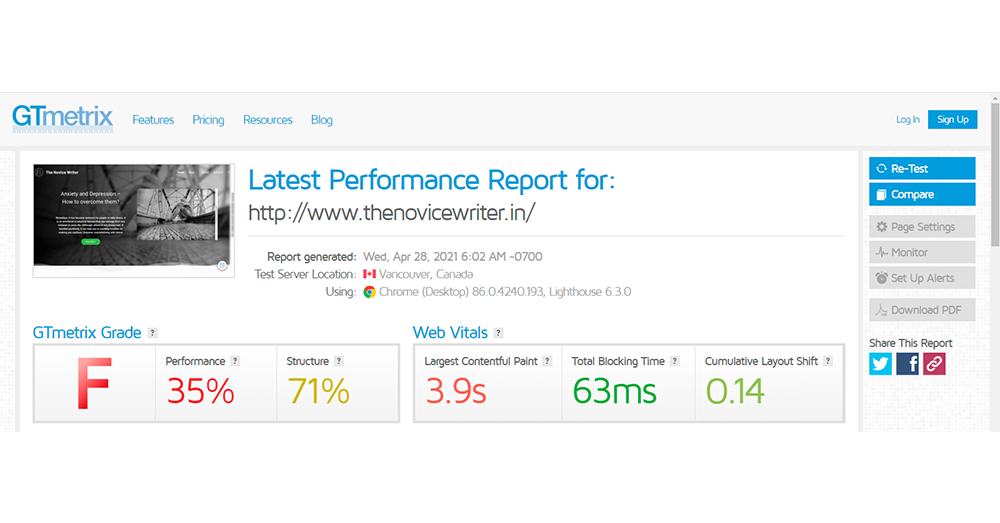
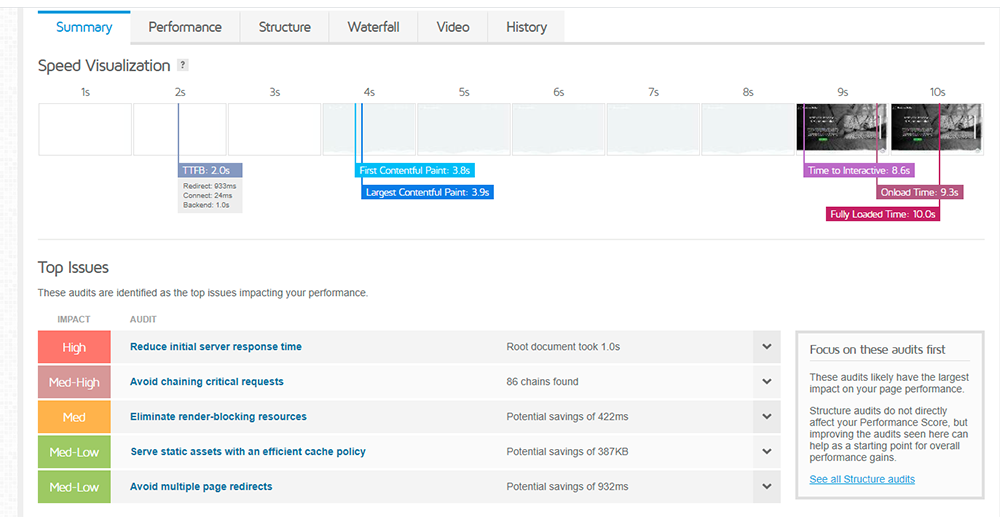
Can you determine your website performance based on Core Web Vitals?
Yes, you can. There are some free tools that determine the values of your website’s core web vitals. One of them is https://gtmetrix.com. Through this tool, you can check the LCP, FID and CLS values of your site. The report also summarizes the overall functioning of your website and analyzes the areas where you need improvements. Below is an example of the performance report of a website:


How to increase website speed in 2021
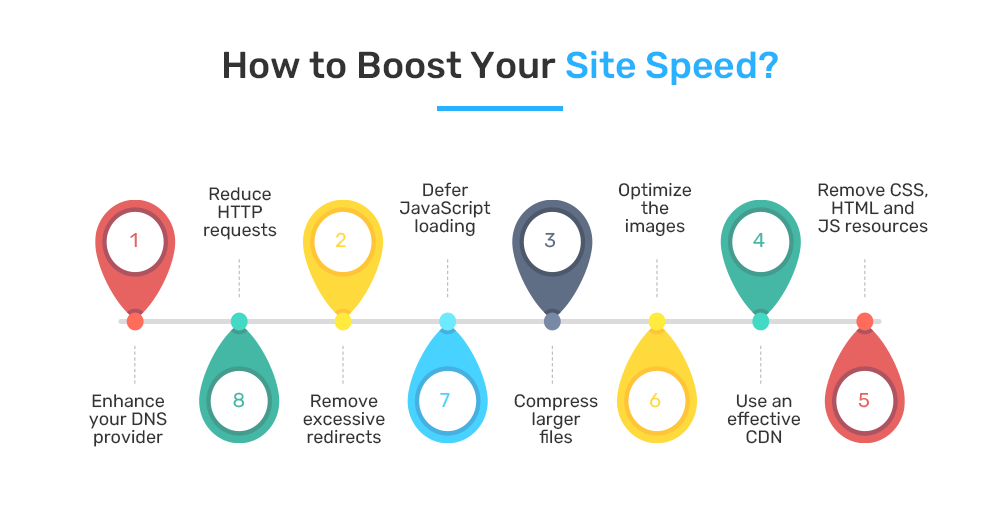
Since we have discussed all the fundamental concepts related to site loading time, let’s go through the eight best practices you can follow to know how to improve website loading speed and enhance the user experience. So, let’s get started to speed up your website.

1. Cut down excessive HTTP requests
According to a report by Yahoo, downloading the different parts of a website like images, scripts, etc., alone takes around 80% of the web page’s load time.
Each of these elements requires a separate HTTP request. It means more the components in a website; more are the HTTP requests. As a result, it takes longer to render the page’s content leading to slow website speed.
Therefore, you need to minimize these requests.
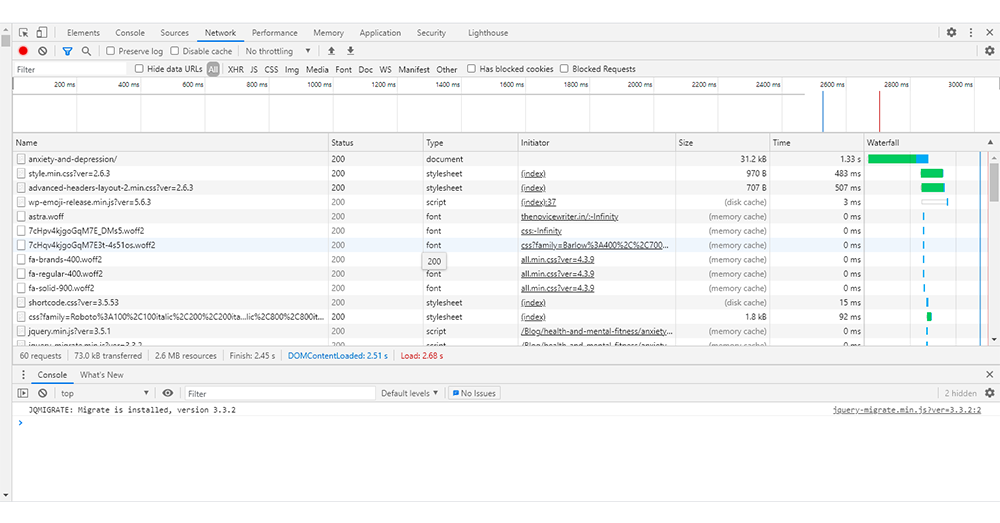
For example, if you are using Google Chrome, here is what you can do to check the requests:
- Right-click on the web page that you want to examine.
- Select the Inspect option followed by clicking on the Network tab.
- The Name column will show you the names of all the files.
- The Size column will define the size of each file.
- The Time column will tell you about the time each file will take to load.
- In the bottom left corner, you can also observe the total number of requests the site has.

This procedure of finding HTTP requests is different with different browsers. Analyze these requests and reduce the ones that you feel are unnecessary. Minimizing these requests will reduce the excessive load, and thus, your website will speed up.
2. Deferring JavaScript loading
Deferring a file means blocking it from loading until the other components have loaded. When you adjourn a larger file, say JavaScript, the rest of your page’s content will load without delay.
- If you have a WordPress site, you can easily use the WP Rocket plug-in to defer the JavaScript loading. You simply need to check the box next to Load JS files deferred, and you are all set.
Read More: Best Ways to Secure WordPress Website
- If you have an HTML website, you need to place an external JavaScript file just before the code of the body tag.
3. Optimizing the images
Optimizing the image content of your website will not only speed it up but also help enhance your search page rankings.
There are three ways in which you can go for image optimization:
Use progressive images
A progressive JPEG converts your site’s images into several scans. The first scan helps in rendering the whole picture in low quality. With every successive scan, the image quality improves substantially.
Serving images based on the media
Different platforms require (such as desktop, mobile and tablet), you need to apply the picture tag of HTML5 and define the sources to implement the images properly.
Using the Lazysizes plug-in
It is a technique to prioritize the crucial images first before the less crucial ones. It helps in keeping the quality of the photos without affecting the performance of the website.
4. Minify CSS, HTML and JavaScript resources
Every time a visitor visits your website, a new HTTP request adds up to the site console. As mentioned above, these requests can slow down the loading speed of your website.
To prevent this from happening, you can minify the JS, CSS and HTML resources and combine them. Minifying these resources can help in reducing the file size, which in turn reduces the data requested by the webserver.
To minify these files, remove the comments and extra spaces between the codes. You can also crunch the variable names to reduce the file size and minimize the code. The minified file versions will also provide the same performance while lowering the bandwidth of the network requests. If executed correctly, this technique can help in fastening your website speed.
5. Reducing server response time
One of the most significant factors that show how quickly your website will load is the amount of time your Domain Name System (DNS) lookup takes. A DNS is a server with a database consisting of the IP addresses and their related hostnames. When a visitor enters a URL, a DNS server converts that URL into the IP address that indicates its position online.
But you would be wondering what a DNS lookup is? Well, it is the process of searching for a specific DNS record. When a user visits any URL, say your website, the user’s ISP will perform a DNS lookup to determine the IP address associated with that account. Now, it depends on your DNS provider how fast it finds the IP address of your website URL to redirect the user to your site.
If you are using a slow DNS, the browser will take more time locating your website, thus increasing the site’s loading time. Therefore, switch to a faster DNS provider to make your website lightning fast.
6. Remove unnecessary redirects
There is no doubt that redirects play a crucial role when you move or delete the pages of your site. However, having too many redirects leads to additional HTTP requests, thus increasing the users’ waiting time to load the page.
Therefore, make sure that the main page of your website does not have unnecessary redirects. In fact, according to Google, an ideal website owner should remove them entirely from the site.
However, this is hardly possible for the site owners who have restructured their content. But as they say, Something is better than nothing, you can run a website scan and look for all the redirects your site has. For this purpose, you can use tools like Screaming Frog.
Once you sort these redirects, you can see what these redirects are up to and remove those that are not serving any essential purpose. You can also identify the redirect chains or the redirects that head to other redirect pages. These can really frustrate the visitors and make them leave your website. Moreover, these unnecessary requests can slow down your site speed. Hence, removing them becomes pretty crucial to improvise your site loading time. Hire top developers for optimizing your website performance.
7. Enabling Compression
When a visitor enters the URL of your website, the web browser loads it and downloads the resources from the web servers first. If these resources or files are larger than 150 bytes in size, the browser takes longer to download them. It will make your website load slower, and thus the visitors will search for some other sites that load faster than yours.
To prevent this from happening, make sure you compress all your files whose size is larger than 150 bytes. However, keep in mind that you only compress the files other than images, as resizing pictures can ruin the quality of the visuals.
8. Using an effective CDN
A Content Distribution System (or CDN) is the system used to distribute the website’s content across different geographic locations. Earlier, there used to be only a single location that consists of data center. It means if your data center is in India and a user from the USA is accessing your website, the data needs to travel between both countries. It can take a lot of time and influence the website speed badly. This condition is also known as Fibre Optic Latency. So, how to improve the website loading speed in this case?
With an effective CDN, you can serve your website from the nearest data center to that user browsing your website. CDN can prove helpful in enhancing the user experience in terms of website loading time and speed, which in turn improves your search page rankings. Apart from this, it can also help in preventing site crashes when the traffic surges. It distributes bandwidth across numerous servers so that only one server would not need to handle all the traffic.
Final Thoughts
Do you know, it takes about 50 milliseconds (0.05 seconds) for users to make an opinion about your website, and that perception decides whether they prefer your site or not, whether they want to stay on it or not!
It means just 0.05 seconds can decide whether a customer who visits your website wants to move further with it or not. This fraction of a second can decide whether that customer is willing to do business with your company or go with someone else.
Therefore, it is essential for you to know how to increase website speed to make a great impression when a user first visits you. So, keep a check on what you do, what you sell and what makes you better than others.