ReactJS has always been the desired technology for developers and entrepreneurs. Its advantages are hard to ignore.
And what’s better?
React 18 is here! And with it comes many upgrades and features entrepreneurs and developers were longing for. However, you might be wondering what such a big deal with the React 18 Alpha is? Why is it so loved and appreciated?
Well, the latest React version maintains your current project’s working while adding to its functionalities and performance.
With the release, many developers wondered whether they would break their project’s continuum to get acquainted with the new update. However, luckily, React 18 is built in a way that it does not hamper the project’s growth, only add to it.
If you need quick learning of React 18, you can check out the video and better understand the technology before we move ahead in describing its relevance and work.
The video is not enough to deeply understand what’s happening in the latest React version. Therefore, we’ve broken it down for you in the actions below.
Note: the technology is still in alpha and is not yet released; therefore, below mentioned are the upgrades you can expect in the coming time.
Concurrency in React:
Concurrency is the central theme of this release. To start with the topic, let’s understand what concurrency is?
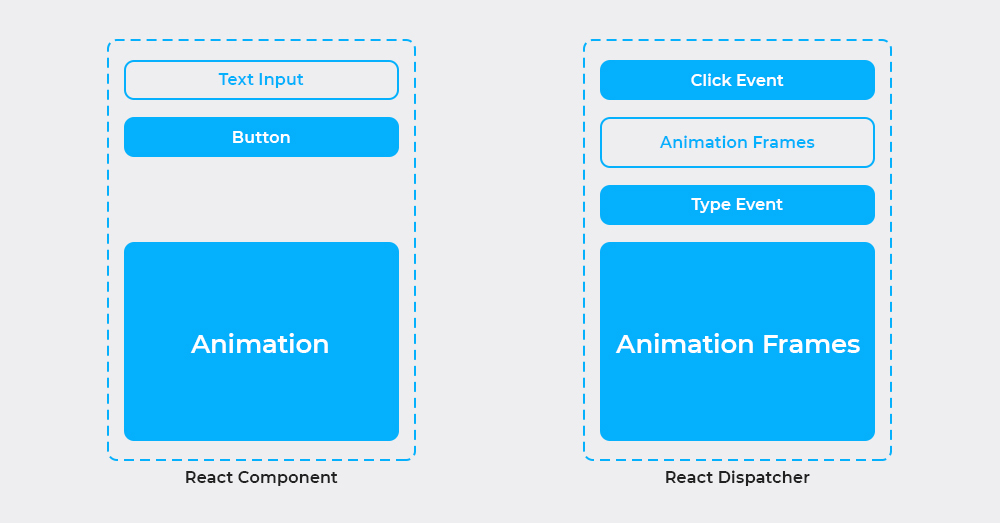
Concurrency refers to the ability of ReactJS, which lets it multi-task. Let’s understand this with an example: in a standard React application, a user can interact with other components while, say, the animation is playing on your screen.

In this case, while a user interacts by typing or clicking buttons, the animation is simultaneously rendering within the React application.
ReactJS manages all the hook calls, function calls and event callbacks, many of which often coincide. If the technology spends all its effort and time just rendering the animation, the app users will experience a lag, which will totally hamper their user experience.
Therefore, React is essential to reorder, combine, and prioritize the functions and events while running on a single-thread model. Only through this, the technology can give an optimum experience to its users.
React utilizes an internal “dispatcher” to execute this, which carries out the prioritizing and invoking of these callbacks.
Before the latest React version, version 18, the user could not control these function’s invocation orders. However, React has now taken care of it by providing some control for the event loop through the Transition API.
What is the Transition API?
The React developers allow entrepreneurs to use a few APIs in their React application, providing users with concurrency controls.
startTransition is one of the APIs that helps developers indicate React about the action that may cause a lag on the screen by blocking the thread.
Typically, you might be familiar with these actions as you have previously used debounce to carry out network calls through the search API. or maybe for a heavy-rendering process, including searching through thousands of strings.
startTransition maintains the proper functioning of an application by marking the non-urgent updates and suppressing them while the urgent ones continue to function.
In case a user ends up interrupting a transition. The React 18 alpha will smartly throw away the old rendering and execute only the latest updates.
An example of Transition API:
To understand the above data deeply, let’s start by considering a component along with a search field. Let’s suppose it has two functions for controlling the state:

The setInputValue will update the input field, while the setSearchQuery will search based on the received input value. Now, if these function calls are always happening synchronously, only two results can be generated via the user:
- Other network calls would experience a delay due to several calls that are made at one time.
- Or, the screen would end up getting locked on each keystroke due to a heavy search operation.
A significant way to tackle this issue would be utilizing debounce, which can help space out the search operations or network calls. But a problem that most developers face with debounce is that the timer requires frequent optimization.
In such cases, it is wise to combine the setSearchQuery in the StartTransition, allowing the command to be handled as non-urgent while the user is making other vital interactions within the application.
Transitions allow a project owner to keep the most interactive elements even if they contribute to substantial UI changes. They also allow time optimization by rendering only the relevant content.
React also comes with a hook known as transition. This allows you to display a loader while a transition remains pending. The function indicates a user when an application is processing the data, and showing results takes time.
The transition API can be used whenever render-blocking processes or network calls are present.
What is batching in React?
The next point is Batching! Although developers don’t really care about batching, knowing what goes behind the scenes is still essential.
Whenever you use setState to modify any variable within each function, React collects each setState and runs them together, rather than making each setState render.
This process is called Batching.
Unnecessary re-renders hampers the performance of a React project; batching helps developers avoid such ruckus and develop a fast-performing application. It also ensures no “half-finishes” element renders a state where only the state variables are updated. In case such instances happen, it may cause UI bugs or glitches within the code.
However, React lagged consistency when performing batching because it could only batch the updates during a browser event. Still, now that state can be updated even after the event is handled.
The Suspense API:
React 18 alpha is introducing many changes which will result in improved performance of React applications. The Suspense API boosts the server-side rendering, which renders the JavaScript data to HTML; this saves a lot of computation required on the front-end. The result? A quick initial page load.
The four sequential steps for React rendering:
- Data of each component is fetched on the server
- The client receives the entire application after it renders to HTML on the server-side.
- The entire app’s JavaScript code is fetched on the client-side
- Hydration occurs at the client-side, which is the process of JavaScript connecting to the server-generated HTML.
The latest React version is integrated with Suspense API; this breaks down the application into independent components. Each component passes through the process individually, therefore, does not block the functioning of the entire app.
As a result, the components are displayed to your users sooner than ever, enabling them to start interacting with them quickly.
The working of Suspense API:
Streaming the HTML:
In the current SSR, hydration and rendering HTML are either all or nothing. The client has to extract and hydrate the entire application at once. But with React 18, it is possible to wrap a specific part of the page using < Suspense>.
By wrapping these components into < Suspense>, we indicate React to avoid waiting for comments to go on with the streaming of HTML for the entire page. Instead, the technology will send the placeholder, which is a spinner.
Once the comment data is ready, React sends the additional HTML into the same stream and uses the minimal inline <script>, which places the HTML into the right spot.
Selective Hydration:
Before the launch of the latest react version, hydration could only start once the entire JavaScript code of the application has loaded. This process resulted in the application taking a much greater time to load. But with the React 18 alpha, you can hydrate your application even before the loading of child components.
If you wrap your components in < Suspense>, you can direct React not to block streaming of the rest of the page.
This means the process of waiting for all the codes to load just to start hydrating is finally over! Now React hydrates components of your application even while they are in the process of loading.
The feature of Suspense and many other incredible ones make React 18 a success already. An application built with the latest React version showcases brilliant performance capabilities and a tremendous improvement in the initial page load speed.
Conclusion:
To conclude, we can discuss the outstanding features introduced by React 18 alpha till now:
- Transition API for concurrency control
- Faster page loading for SSR via Suspense
- Improved in-app performance with automatic batching of events and functions
Although the latest React version does not deviate from the initial idea of ReactJS, it still offers incredible features that can make ReactJS a trend for the future and the present.
Although the latest React version does not deviate from the initial idea of ReactJS, it still offers incredible features that can make ReactJS a trend for the future and the present.
Till React 18 alpha makes it launch to the market, you can use various libraries ReactJS currently has and alleviate its functioning.





